Дизайнер UI/UX нынче и швец, и жнец, и дождя провидец. Поэтому проторенный и тернистый путь начинается с самых базовых элементов интерфейса. С их помощью ты сможешь спроектировать такой рафинированный интерфейс, что у пользователей начнёт течь патока с экрана.
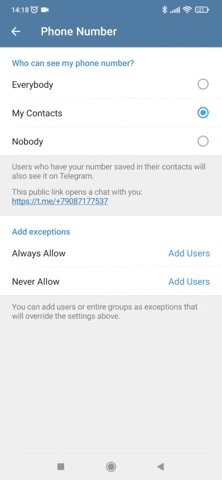
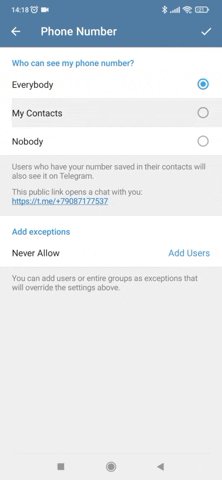
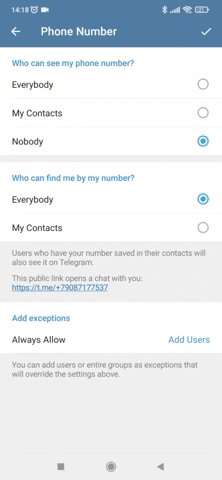
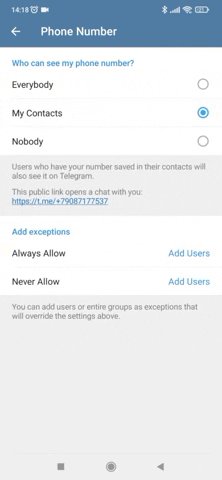
Радиокнопка (Radio Button)
Пожалуй, самый главный селектор в дизайне…всего. Даёт выбрать что-то одно из предложенных вариантов. Собственно, если реализовывать народную шутку про два стула, то здесь точно была бы радиокнопка

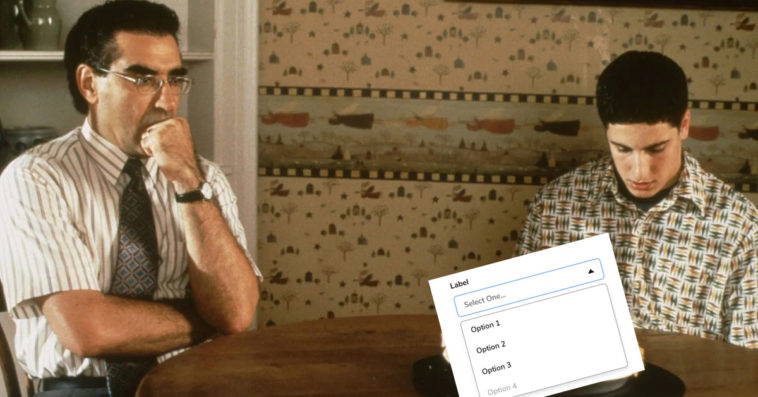
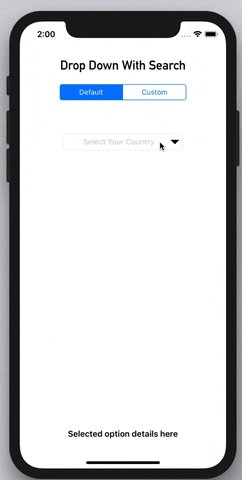
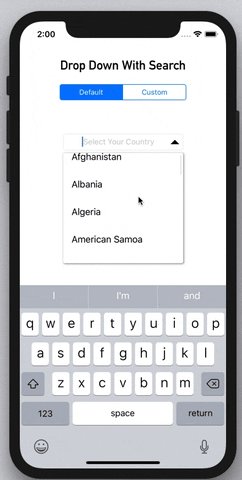
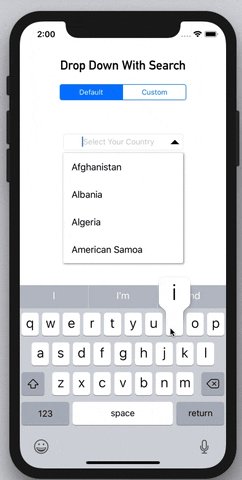
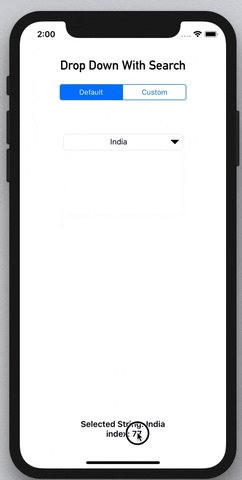
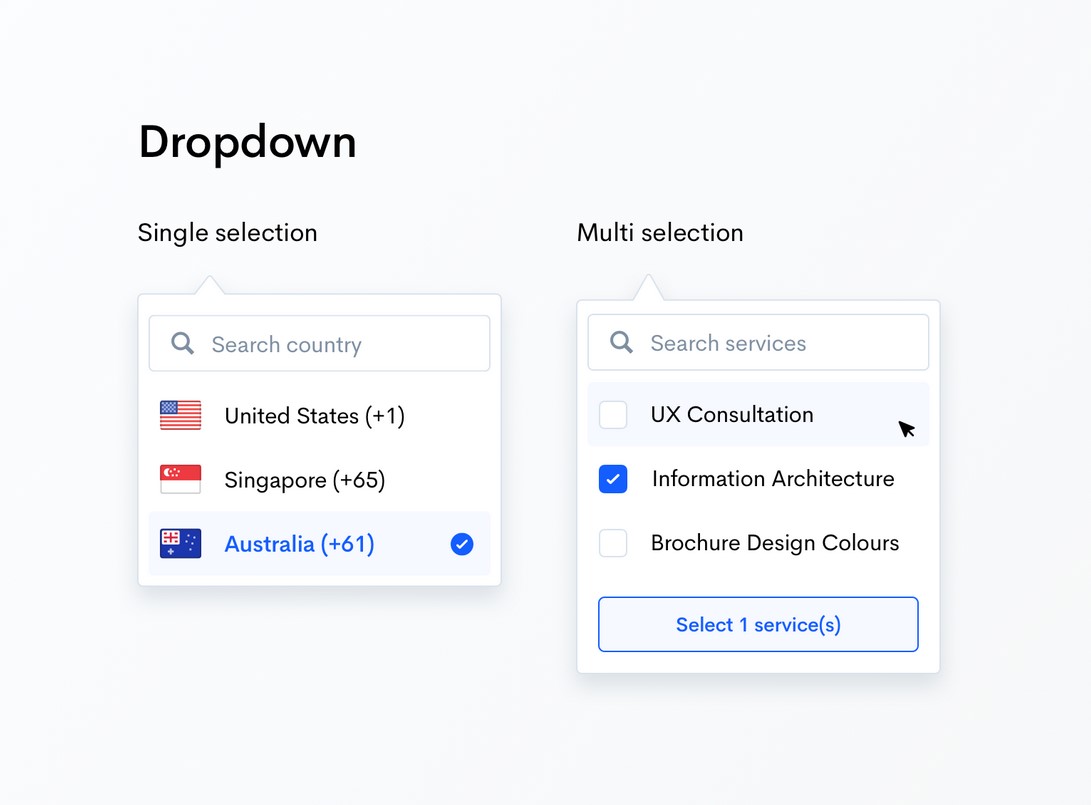
Выпадающий список (Dropdown list)
Выпадающие списки позволяют пользователям выбирать по одному элементу за раз, аналогично радиокнопкам, но они более компактны и позволяют сэкономить место. «Английские ученые» выяснили, что список можно начинать делать, если вариантов для выбора не менее 10. С другой стороны даже 7 радиокнопок будет уже перебором.

Список элементов (List box)
Тоже список, но его аналогия — чекбоксы, а вот функция та же — приличная экономия места, особенно в мобильных интерфейсах. Для наглядности ниже сравнение выпадающего списка и списка элементов

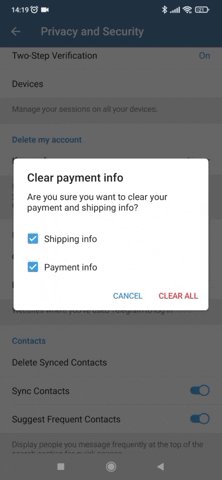
Чекбокс (Checkbox)
Именно там ставят галочки. Галочки на нескольких пунктах, но можно выбрать и один (как в радиокнопке). Самый понимаемый элемент интерфейса для пользователя. Поставил галочку в квадратик — включил. Нет ничего проще.

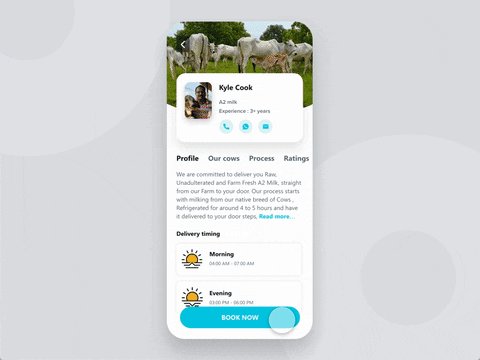
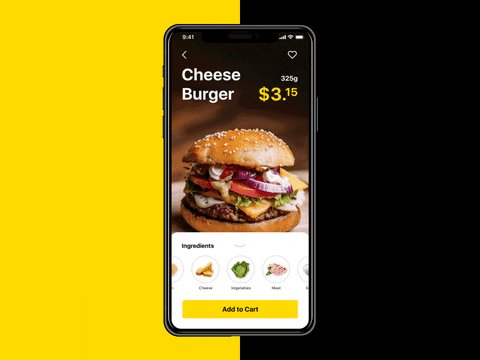
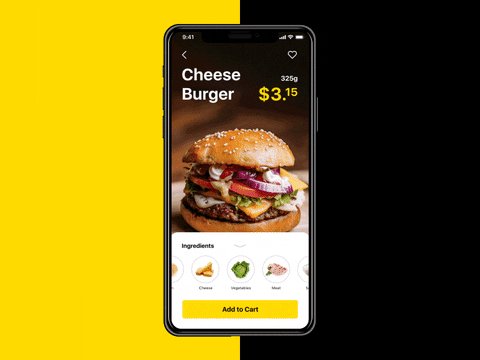
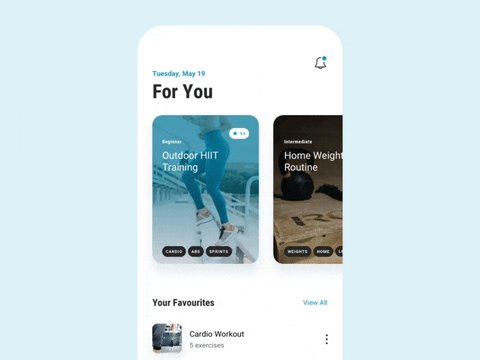
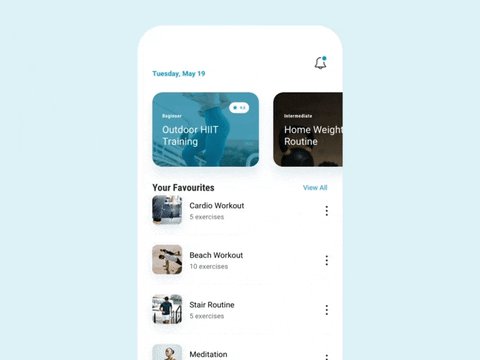
Карточки (Cards)
Нынче новомодный тип интерфейса, где пользователь взаимодействует с продуктом в виде стильных и модных карточек. Надо сказать, что смотрятся они действительно круто, но подойдут не каждому приложению.

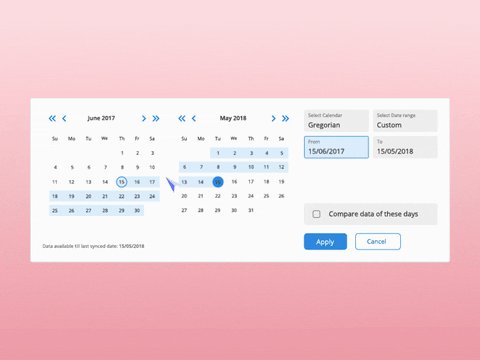
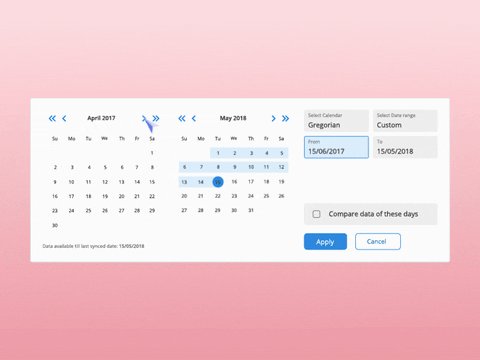
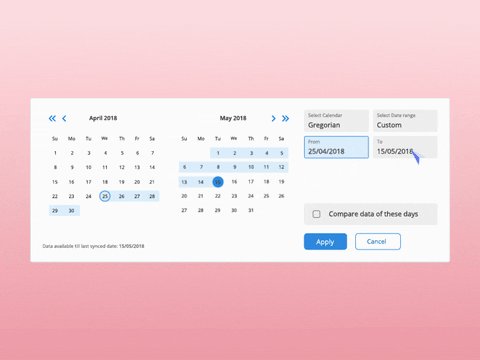
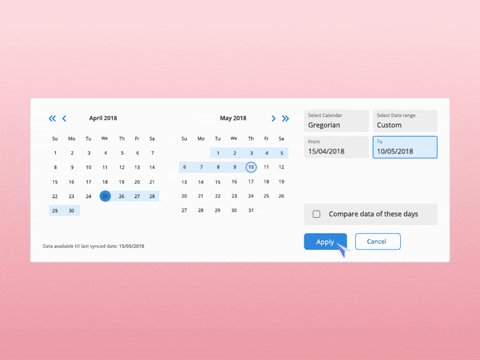
Диапазон дат (Data Picker)
Если хоть раз пользовались сервисом aviasales, то сразу поймете о чем речь. Специальный фильтр диапазона дат можно посчитать за отдельный элемент интерфейса. С помощью средства выбора информация последовательно форматируется и вводится в систему.

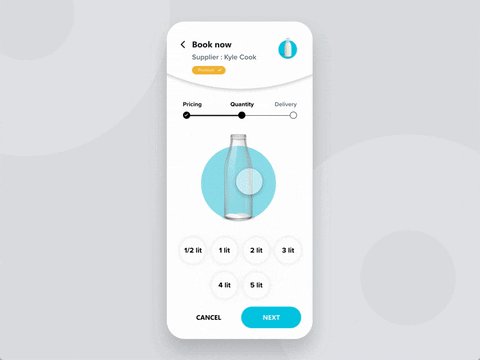
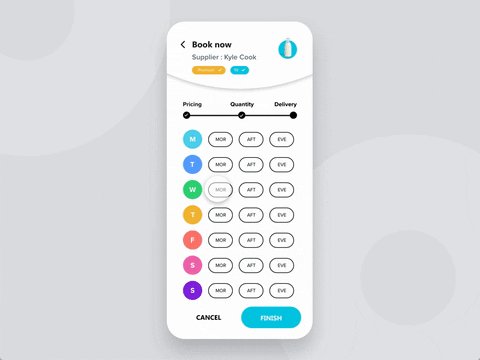
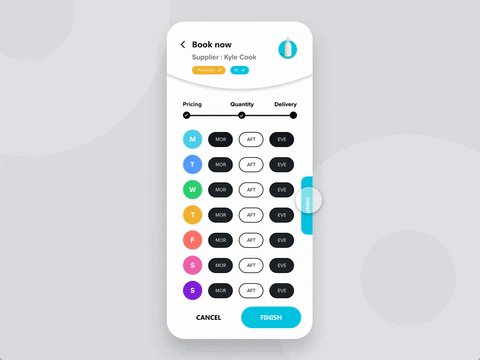
Бронирование (Booking process)
Во-первых, это красиво. Во-вторых, этот процесс можно превратить в уникальнейший user experience при очень умелом дизайнере интерфейсов


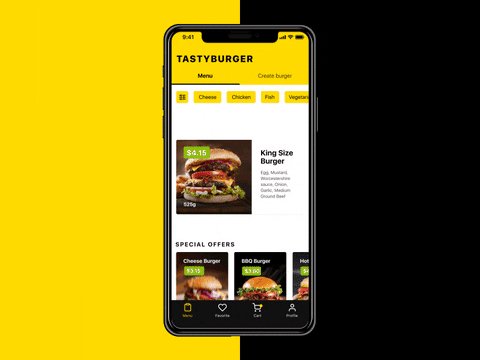
Панель навигации (Bar)
Часть пользовательского интерфейса для быстрой навигации. То, что ты видите внизу 99,9% приложения — это и есть панель, которая позволяет быстро переключаться между различными разделами приложения.

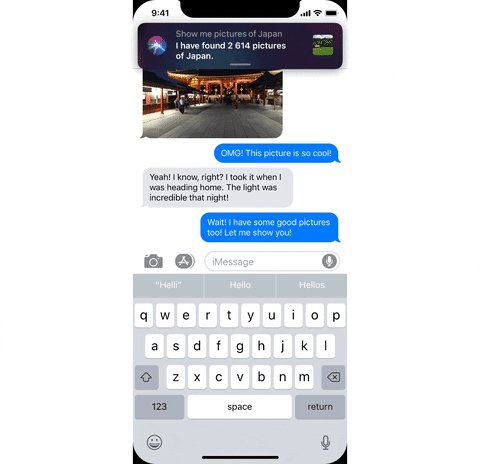
Уведомления (Notifications)
Правильные(продуктивные!) уведомления — это почти произведение искусства. Уведомления достали всех и вся — поэтому перед разработчиками и UI/UX-дизайнерами стоит непростая задача: найти золотую середину между периодичностью и информацией, которую нужно выдать на экран блокировки, а какую оставить только in-app.

Прокрутка (Scrolling)
Бесконечный думскроллинг стал особо «популярен» в последнее время из-за известных всем событий. Но в парадигме мобильного приложения прокрутка сильно влияет на метрики юнит-экономики приложения.
Именно прокрутка побуждает пользователя больше и чаще пользоваться приложением. Когда вы в последний раз выходили из социальной сети, свайпнув вниз один раз? Это может затянуться на пару часов.

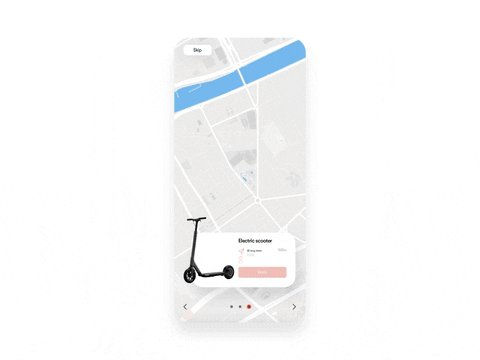
Карусель (для product tour)
При установке нового приложения разработчики почти всегда запускают тур для знакомства с продуктом, сделанный в виде карусели. Ценности это особо никакой не несёт, но визуально смотрится привлекательно.

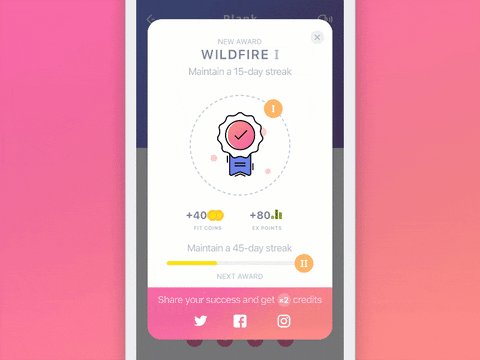
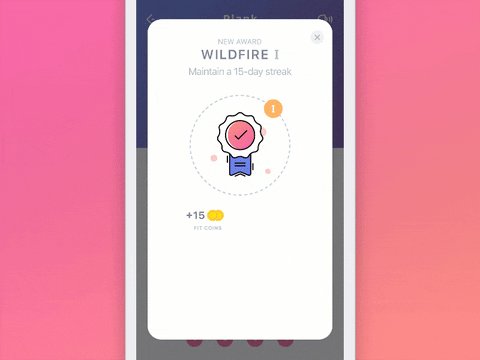
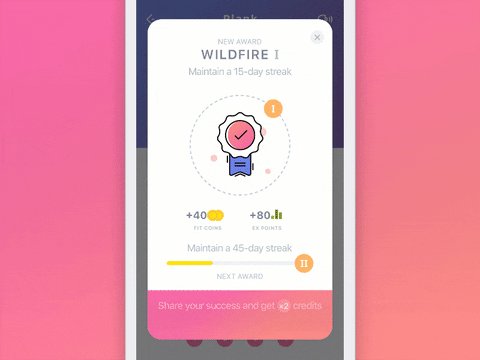
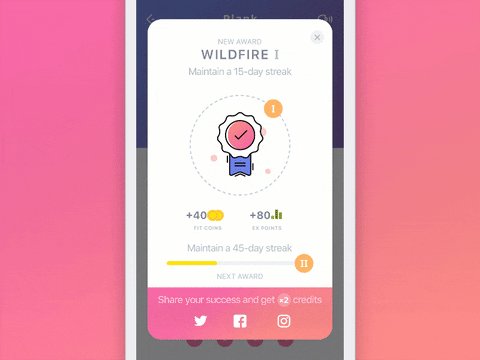
Награды (Awards)
Нам всем нравятся новые ачивки. Любая похвала, награда, пусть и виртуальная, поднимает настроение и мотивирует получать новые достижения. Чем и пользуются разработчики различных приложений для фитнеса. Хорошая штука, чтобы поднять DAU.

Прелоадер (Preloader)
При старте приложения мы видим (иногда не видим) нечто, что отвлекает нас от ожидания запуска. Похож на прогресс бар, но обычно не показывает прогресс, а просто информирует, что вот-вот сейчас уже что-то будет. Может использоваться при переходе в другой раздел приложения).

Прогресс бар (Progress Bar)
Он же индикатор выполнения текущего процесса. Эта может быть обычная шкала с процентами, либо визуальное представление (что конкретно делает программа). Тут надо быть осторожней — если прогресс бар будет «заполнен», а фоновая задача до сих пор в стадии выполнения, то это однозначно вызовет раздражение пользователя.

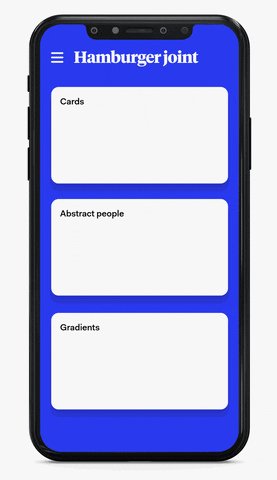
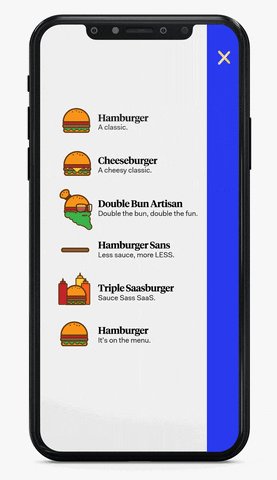
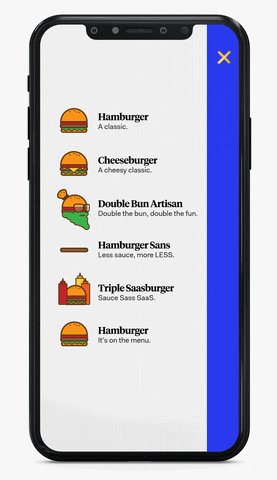
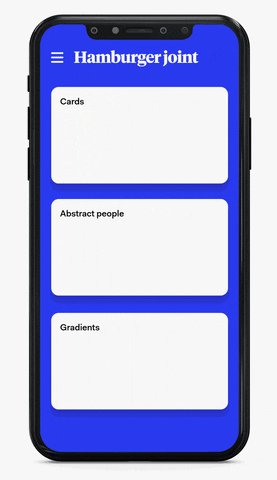
Гамбургер (Hamburger menu)
Кнопка для дополнительного меню, которое не влезает на основной экран. Зачастую оно дублирует основное, потому что используется в мобильных приложениях и мобильных версиях сайтов, где места не так много, как на десктопе.
Споры по поводу гамбургера идут постоянно — если на мокапе это всё выглядит идеально, то при непосредственном использовании приложения пользователь может потеряться и не понять, куда вообще нажимать (особенно, если не использует мобильные версии сайтов).

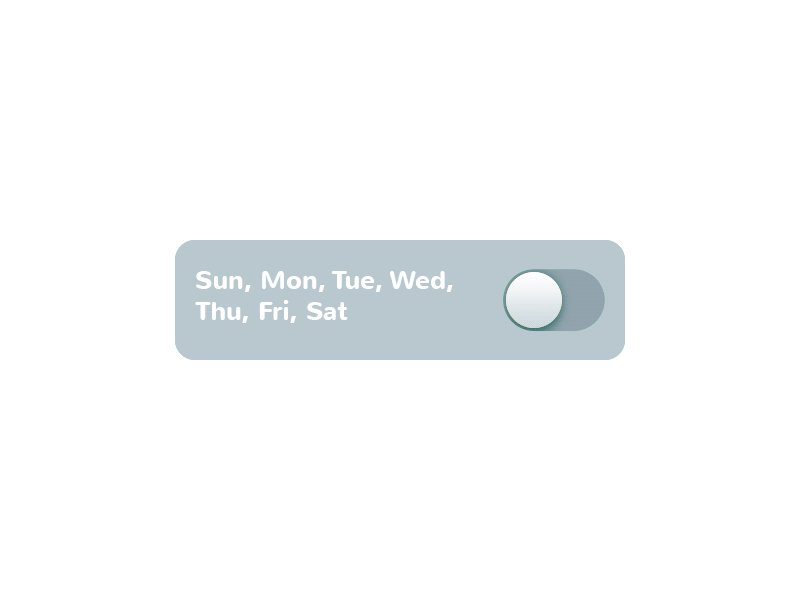
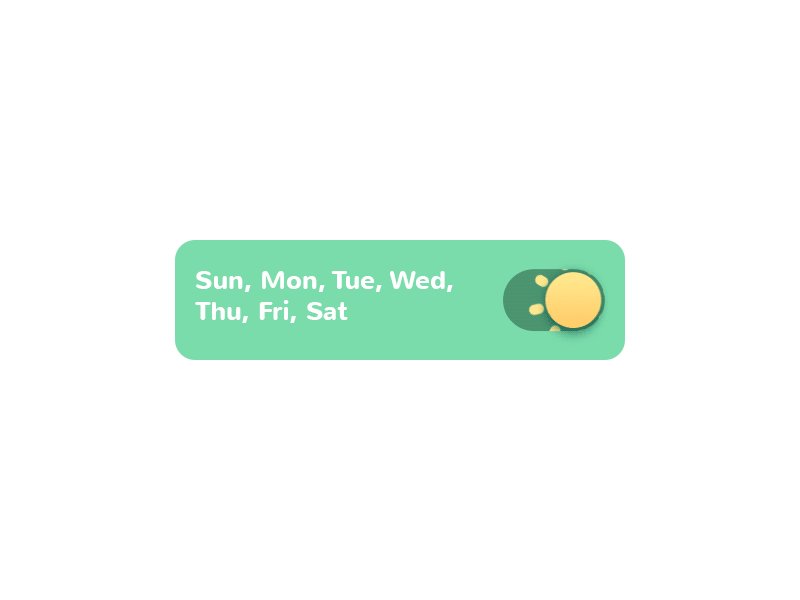
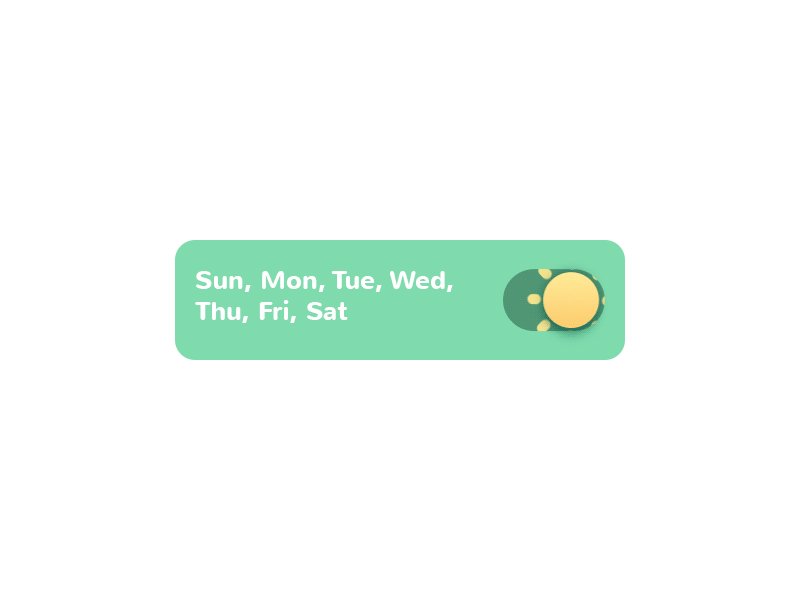
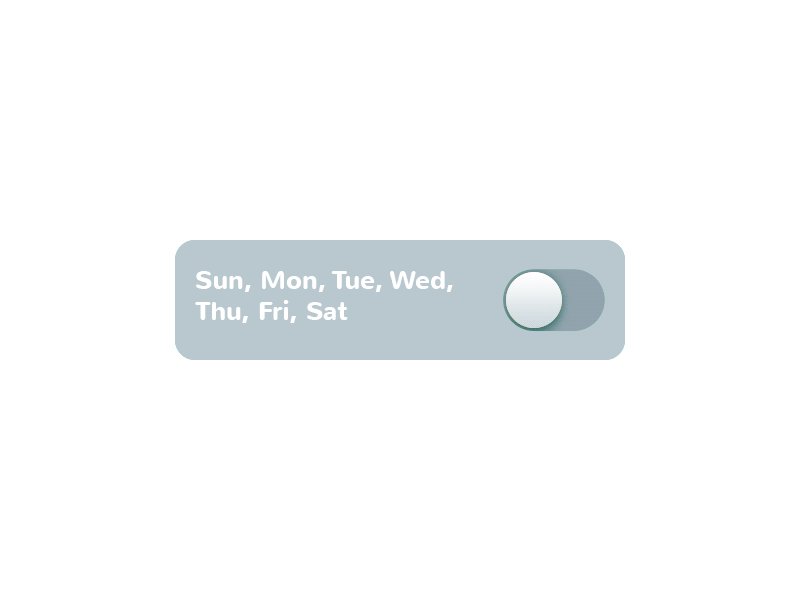
Свитчер (Toggle)
По-русски это переключатель. Тоже самое, что и радио кнопка, только одним элементов. Отличное и надежное (как швейцарские часы) решение. Весьма понятный и простой селектор — главное сделать четкие границы, чтобы было видно, когда опция активирована. А если добавить анимацию, то вообще сказка.

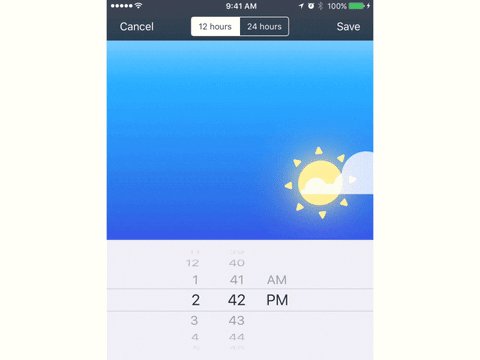
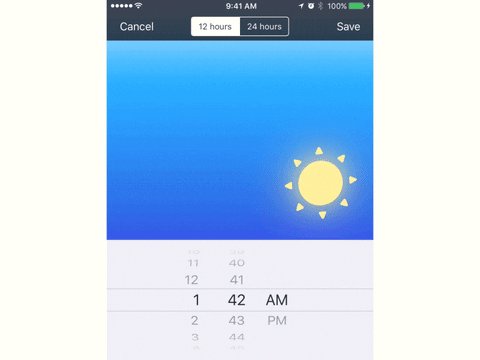
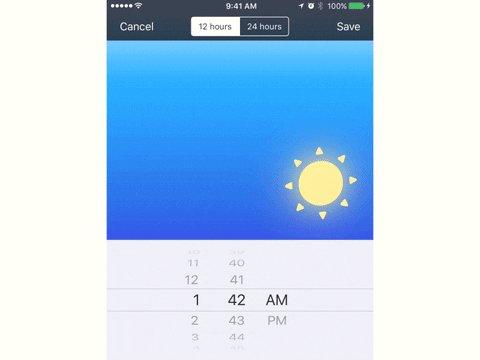
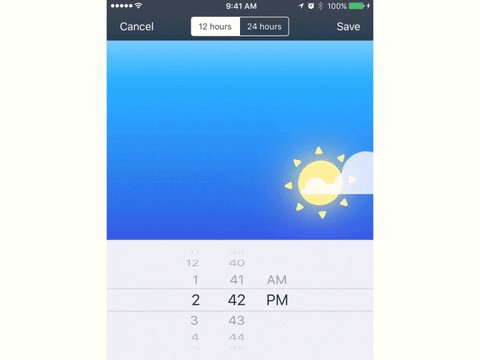
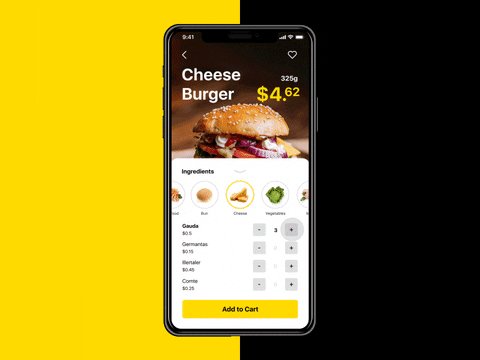
Сборщик (Picker)
Настройка ненавистного (завтра на работу!) будильника делается с помощью такого элемента как сборщик. По сути — прокручиваемые списки для выбора нескольких параметров. Обычно используется для установки времени.