Пытаешься познать мир вёрстки, поместив в центр рабочего стола Visual Studio Code? Копируешь в чат первые линки на jsfiddle и написал первую карусель для макета? Мы поможем тебе перейти на следующий уровень. Главное использовать современные возможности CSS и не чертить полупрозрачный border. Смотри не перепутай, Кутузов!
Для верстальщиков крайне важно грамотно использовать возможности каскадных стилей. Для самообразования рекомендуем изучать портфолио диджитал-студий, разрабатывающие сайты под ключ: https://maximusmedia.pro/digital-sites/. Как вы можете заметить, одним из главных аспектов коммерческих проектов является адаптивная вёрстка.
Aspect-ratio
Для того, чтобы элемент сохранял свое соотношение сторон, то есть отношение ширины элемента к его высоте — за счёт этого достигается адаптивность, когда при разном расширении данный элемент сохранял фиксированное соотношение сторон.

Свойство aspect-ratio будет полезно для адаптивной верстки карт, карточек, видео, фреймов и других элементов, для которых важно сохранять соотношение сторон при изменении размера.
<div class="sponsor">
<img src="https://picsum.photos/id/1026/4621/3070" alt="placeholder image"/>
</div>
.sponsor img {
aspect-ratio: 4 / 3;
width: 100%;
object-fit: cover;
}
Content-visibility
По умолчанию браузер загружается все части страницы, даже которые не отображаются на экране пользователя. Свойство content-visibility значительно ускоряет рендеринг страницы, благодаря тому, что сообщает браузеру не отрисовывать элементы, которых нет на экране, то есть оперировать контентом без необходимости учитывать состояние вне поддерева.
.section {
content-visibility: auto;
contain-intrinsic-size: 1000px;}
Свойство content-visibility со значением auto обеспечивает максимально возможный прирост производительности при минимальных усилиях. Высота элемента (в данном случае 1000 px) означает, что браузер будет рендерить и загружать стили только контент внутри этого блока. Всё, что за его пределами обработано не будет (загрузиться только сам контейнер)
Object-view-box
Еще одно свойство необходимое для вёрстки адаптивного проекта. Object-view-box позволяет отображать только указанную часть изображения или видео на странице для разных разрешений. С его помощью можно масштабировать элемент и редактировать изображения, которые загружаются пользователями (для USG-контента) или клиентами..
.img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 5%);
object-fit: cover;}
Процентное соотношение inset считается от оригинального размера изображения (указываем все стороны по аналогии с внешними и внутренними отступами (padding, margin)
Focus-visible
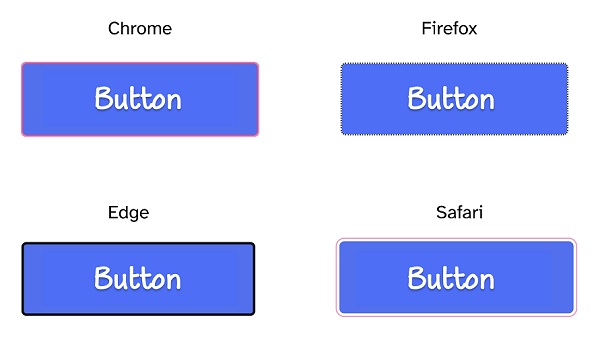
Позволяет решить одну из проблем, которая вгоняет в депрессию перфекционистов. Каждый браузер при щелчке на кнопку обрамляет её видимой границей.

Чтобы этого не происходило используется свойство focus-visible
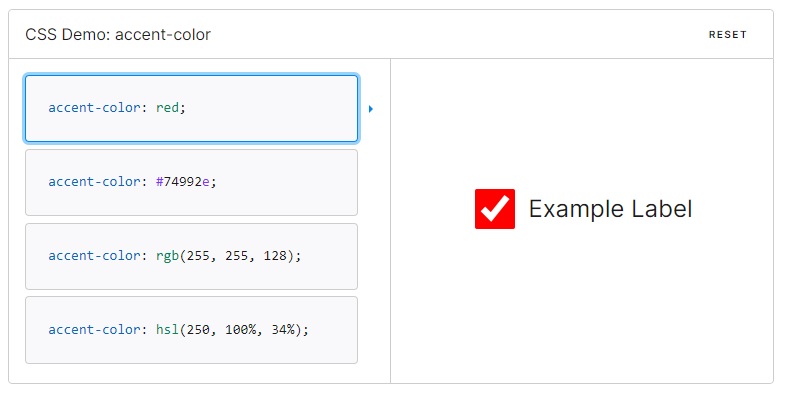
Accent-Color
Отличное решение для стилизации элементов UI/UX. Свойство CSS Accent-color задает цвет акцента для элементов управления пользовательского интерфейса при этом учитывая цветовую схему.
.element {
accent-color: #f8a100;
}
С его помощью можно менять цветовую гамму чекбоксов, прокруток, прогресс-баров, свитч-кнопок. Например, цвет заливки при установленном флаге в чекбоксе будет ориентироваться на тему (светлую/темную) браузера или ОС пользователя, подбирая нужный цвет. Такие небольшие дополнения помогут сайту смотреться органично на бОльшем количестве устройств пользователей.