Вы спрашивали: «Как окрасить каждый абзац своим цветом не вмешиваясь в HTML?» Мы отвечаем: «Для таких фокусов в CSS есть специальный псевдокласс nth-child». И сейчас мы рассмотрим один из вариантов его использования.
Для начала разберёмся, что такое псевдокласс. Псевдокласс в CSS это ключевое слово, добавленное к селектору, которое определяет его особое состояние. Вы точно видели это в стилях ссылок, :active — это и есть тот самый псевдокласс:
# цвет уже нажатой (кликнутой) ссылки станет красным и без подчеркивания
a:active { color: red; text-decoration: none }
Псевдокласс :nth-child позволяет находить один или более элементов по порядковому номеру и/или среди группы соседних элементов, чтобы применить к ним нужные стили. Т.е. это куда проще, чем каждому элементы создавать свой класс в стиле
Как это выглядит?
Самые простые варианты:
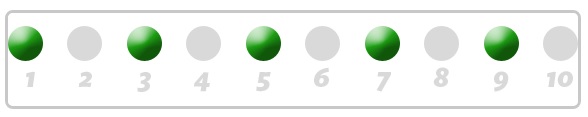
Элементы с нечетными номерами (1,3,5, etc): li:nth-child(odd) { color: green; }

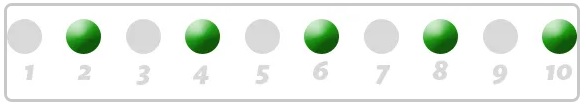
Элементы с четными номерами (2,4,6, etc): li:nth-child(even) { color: green; }

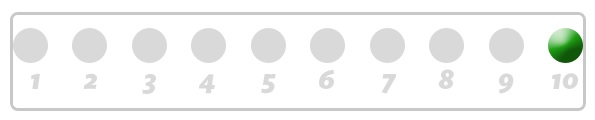
Последний элемент: li:last-child { color: green; }

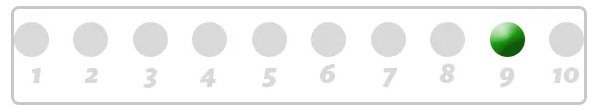
Второй элемент с конца: li:nth-last-child(2) { color: green; }

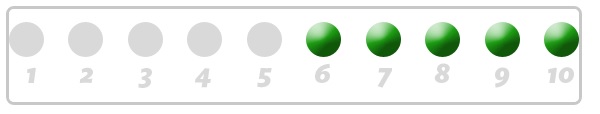
Все элементы, кроме первых пяти: li:nth-child(n+6) { color: green; }

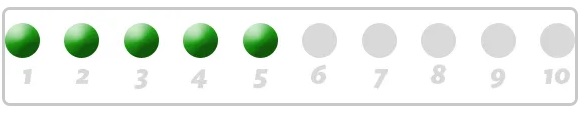
Только первые пять элементов: li:nth-child(-n+5) { color: green; }

Еще примеры:
:nth-child(7) # Описывает седьмой элемент. :nth-child(5n) # Описывает элементы с номерами 5, 10, 15, и т. д. :nth-child(3n+4) # Описывает элементы с номерами 4, 7, 10, 13, и т. д. :nth-child(-n+3) # Описывает первые три элемента среди группы соседних элементов. p:nth-child(n) # Описывает каждый элемент<p> среди группы соседних элементов. Эквивалентно простому селектору p. p:nth-child(1) или p:nth-child(0n+1) # Описывает каждый элемент <p>, являющийся первым среди группы соседних элементов. Эквивалентно селектору :first-child.
Условия задачки
- Выполнить требования ниже НЕ изменяя HTML-код — только через CSS
- Сделать серый фон
- Цвет текста абзаца должен соответствовать тексту (первый зеленый, второй синий, последний розовый и т.д.)
- Скрытый абзац не должен быть виден
- В абзаце «Красный по центру» должен быть белый фон с красным текстом по центру
Итак, ниже наша заготовка в виде HTML. Обратите внимание — во всех абзацах <p> внутри указаны цвета, в которые их нужно «окрасить». Проблема с селекторами .id и .class тут заключается в том, что они меняют либо один, либо все элементы на странице. Здесь нам нужен другой подход
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<article>
<p>Green</p>
<p>Blue</p>
<div>
<p>Red centered</p>
</div>
<p>Yellow</p>
<p>Green</p>
<div class="hidden"><p>Hidden</p></div>
<p>Green</p>
<p>Green</p>
<p>Purple</p>
<p>Pink</p>
<hr>
</article>
</body>
</html>
Теперь пишем код CSS:
article {
background-color: #e2e2e2; }
div {
display: inline-block;
margin: 0 0 0 25%;
padding: 0px 50px 0px 50px;
background-color: white;
}
div.hidden {
display: none;
}
p:nth-child(1), p:nth-child(5), p:nth-child(7), p:nth-child(8){
color: green;
}
p:nth-child(2){
color: blue;
}
p:nth-child(4){
color: yellow;
}
p:nth-child(9){
color: purple;
}
p:nth-child(10){
color: pink;
}
p:last-child {
color: red;
}
Сначала мы указываем текст фона (background-color) основного содержимого article. Далее для контейнера div мы прописываем внешние и внутренние отступы. Для div класса hidden — отдельный код. Мы его не прорисовываем (display: none;). Потом идёт в ход псевдокласс nth-child . Мы указываем расположение элемента на странице и задаем ему определенный цвет