Если ты принял компульсивное решение изучать JavaScript и теперь сидишь в шоке, то мы подготовили небольшой пример, который покажет тебе базовую концепцию DOM и работу с объектами.
Чуть-чуть теории
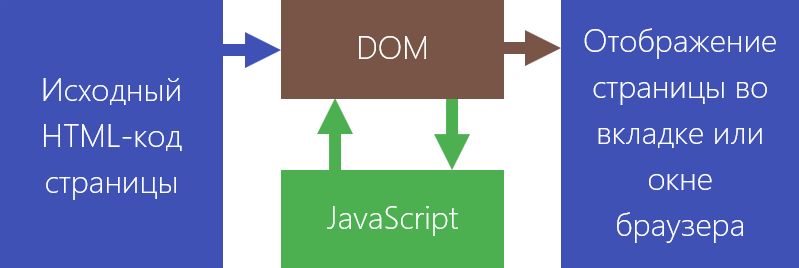
Document Object Model, сокращённо DOM – объектная модель документа, которая представляет все содержимое страницы в виде объектов, которые можно менять.
Объект document – основная «входная точка». С его помощью мы можем что-то создавать или менять на странице. И именно DOM позволяет нам получать доступ к элементам страницы с помощью JavaScript.

Получив с сервера документ, парсер браузера каждый тег превращает в узел и строит их иерархию. В результате получается дерево узлов (node), или просто DOM-дерево, в котором вложенные элементы представлены в виде дочерних узлов с полным набор атрибутов. Подробнее про DOM — тут.
Каждый элемент страницы является объектом Например, можем поменять цвет фона на черный
#меняем фон на черный document.body.style.background = "black"
Поиск элемента по ID
Окей, мы можем менять какие-то параметры конкретного элемента. Но что, если код растянется на сотни или тысячи строк? Как нам найти конкретный элемент над которым мы будем работать?
Собственно, «искать» не обязательно- мы можем вызвать какой-либо уникальный элемент на странице, у которого есть атрибут id (обозначается символом #) с помощью document.getElementById(id). Например:
<!DOCTYPE html>
<html>
<body>
<h1 id="demo">The Document Object</h1>
<h2>The getElementById() Method</h2>
<script>
const myElement = document.getElementById("demo");
myElement.style.color = "red";
</script>
</body>
</html>
Значение id должно быть уникальным. В документе может быть только один элемент с данным id. Результат:

Поиск элемента по селектору
Выцеплять элементы по ID не очень удобно с практической точки зрения. Наиболее универсальный метод поиска – это querySelectorAll(css), он возвращает все элементы, удовлетворяющие данному CSS-селектору.
Также существует «обычная» конструкция querySelector. Единственная разница между querySelectorAll и querySelector в том, что первый возвращает массив элементов, а второй только первый элемент найденный на странице.
Этот метод действительно мощный, потому что можно использовать любой CSS-селектор. А их достаточно много. Например:
<!DOCTYPE html>
<html>
<head>
<title>Использование JavaScript метода document.querySelectorAll() (перебор элементов в цикле)</title>
</head>
<body>
<button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick -->
<div class = "block">Первый блок</div>
<div class = "block">Второй блок</div>
<div class = "block">Третий блок</div>
<script>
function myFunc() {
let blocks = document.querySelectorAll( ".block" ); // находим все элементы с классом block
for( let i = 0; i < blocks.length; i++){ // проходим циклом по всем элементам объекта
blocks[i].style.color = "red"; // устанавливаем красный цвет текста каждому элементу
}
}
</script>
</body>
</html>
События
Когда нам нужно выполнить какой-то код при клике или при наведении на элемент — используется событие. Событие – это сигнал от браузера о том, что что-то произошло. На каждый DOM-элемент можно повесить такой эвент. Какие события могут быть:
- click – происходит, когда кликнули на элемент левой кнопкой мыши (на устройствах с сенсорными экранами оно происходит при касании).
- contextmenu – происходит, когда кликнули на элемент правой кнопкой мыши.
- mouseover / mouseout – когда мышь наводится на / покидает элемент.
- mousedown / mouseup – когда нажали / отжали кнопку мыши на элементе.
- mousemove – при движении мыши.
JavaScript позволяет при обнаружении нужного события выполнить необходимый код. Для этого у HTML элементов есть специальные атрибуты обработчики событий (браузеру нужно понимать, что делать при наступлении какого-либо события)
Такой обработчик мы можем положить прямо в атрибут элемента:
<button type="button" style="display: block;" onclick="changeColor();">Change color </button>
В нашем примере мы напишем скрипт, который позволит по клику (тапу) на кнопку сделать однократное изменение цвета всех квадратов с синего на красный.
Практика
Для начала накидаем структуру. На странице у нас будет кнопка с атрибутом onlclick (туда мы передаем JS-функцию, которую напишем далее) и несколько блоков div с классом square. В кнопку прописываем атрибут обработчик, функция которого которая назначена у нас на кнопку Change Color
<!DOCTYPE html> <html> <body> <h1>Нажми на кнопку, чтобы изменить цвет элемента</h1> <button type="button" style="display: block;" onclick="changeColor();">Change color </button> <div class="square"></div> <div class="square"></div> <div class="square"></div> <div class="square"></div> <div class="square"></div> </body> </html>
Опишем через css параметры класса square. По теории мы помним, что нам для функции будет нужен именно селектор класса, чтобы применить стиль к нескольким элементам на странице
.square {
width: 100px;
height: 100px;
background-color: blue;
margin: 10px;
display: inline-block;
}
Теперь непосредственно сам код JS. Пишем функцию, которую прописали в обработчике. В нашем случае document.getElementById(id) не подходит — у нас несколько элементов на странице, поэтому используем document.querySelectorAll. Внутри указываем наш класс. Метод forEach() выполняет указанную функцию один раз для каждого элемента в массиве.
function changeColor() {
document.querySelectorAll(".square").forEach(v => v.style.backgroundColor = "red");
}
Посмотреть пример